
#Mac os user profiles for firefox code#
Remove /* at lines end to make that part of the code active. Look for /* unloaded/pending tabs color *//* Restart Firefox for changes to take effect.

#Mac os user profiles for firefox how to#
Some files contain additional instructions about how to tweak the ui for individual cases. Look through the code and change values the way you need. Tools > WebDeveloper > Toggle Tools > 'Customize Tools and get help button' (= button with three dots) > Settings > Enable remote debuggingĬlick on 'Customize Tools and get help button' (= button with three dots) and select 'Disable popup auto-hide'. Tools > WebDeveloper > Toggle Tools > 'Customize Tools and get help button' (= button with three dots) > Settings > Enable browser chrome and add-on debugging toolboxesĢ. Hit Ctrl+Alt+Shift+I or open 'Tools > WebDeveloper > Browser Toolbox'.įorce popups to stay open for inspection:Ĭlick on 'disable popup auto hide' button (= button with four squares) on developer toolbars end.ġ. Tools > WebDeveloper > Toggle Tools > Toolbox Options > Enable remote debugging Tools > WebDeveloper > Toggle Tools > Toolbox Options > Enable browser chrome and add-on debugging toolboxesĢ. * "./css/buttons/buttons_on_navbar_classic_appearance.css" /**/Ĭode between /* and */ won't be used by Firefox unless there are other /* or */ inbetween. If "classic button appearance for navigation toolbar buttons" should be disabled, the corresponding line has to look like this: If "classic button appearance for navigation toolbar buttons" should be enabled, the corresponding line has to look like "./css/buttons/buttons_on_navbar_classic_appearance.css" /**/

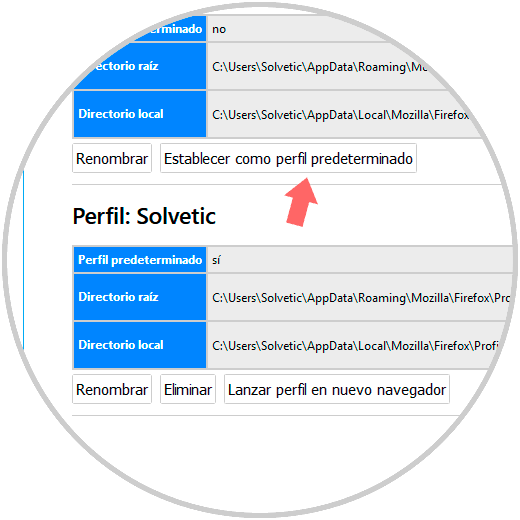
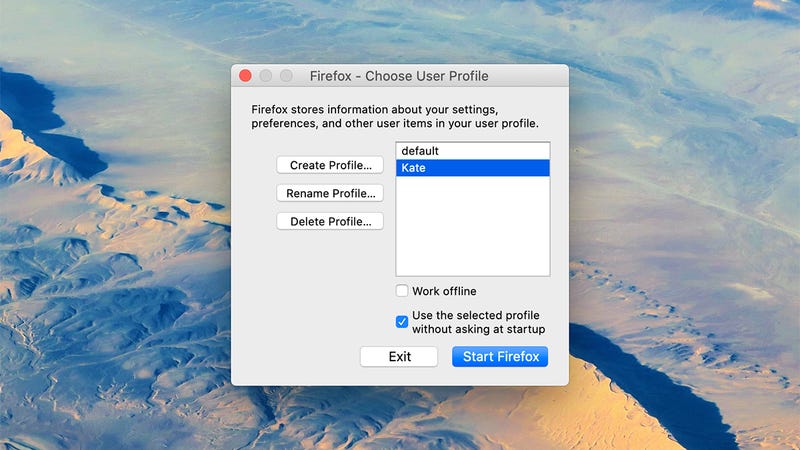
Restart Firefox after every modification for changes to take effect. All main "features" can be enabled and disabled there.Įdit userChrome.css and userContent.css with any text editor ( Notepad++ recommended on Windows) and enable or disable any feature you like by modifying, removing or outcommenting available strings. The userChrome.css and userContent.css files works like an options\configurations file. \Users\ USERNAME \Library\Application\Support\Firefox\Profiles\ How to use custom user styles? ~\Library\Application Support\Mozilla\Firefox\Profiles\ PROFILE FOLDER NAME \ ~\Library\Mozilla\Firefox\Profiles\ PROFILE FOLDER NAME \ or home/ username /.mozilla/firefox/ profile folder name / Alternatively open %APPDATA%\Mozilla\Firefox\Profiles\ from explorers location bar. Hidden files must be visible to see AppData folder. (Optional) Profile folders location on drive:Ĭ:\Users\ USERNAME \AppData\Roaming\Mozilla\Firefox\Profiles\ PROFILE FOLDER NAME \ Copy userChrome.css, userContent.css and \config\, \css\, \image\ folders into \chrome\ folder. Or about:profiles > Root Directory > Open FolderĢ. Find your profile folder ('profile names are different for everyone').Ībout:support > Profile Folder > Open Folder Where to find Firefox profile folder? The correct location for user styles.ġ. It only can modify already present ui items. Keep in mind CSS code can not create entirely new items, buttons or toolbars.

The only way to modify ui is adding custom CSS code to userChrome.css and userContent.css files inside browsers profile folder. Where to find Firefox profile folder? The correct location for user styles.Ībout:config > true WebExtensions can not modify Firefox appearance properly.WebExtensions can not modify Firefox Quantums appearance properly.Unlock custom CSS usage in Firefox 69 and newer.Click See all cookies and site data Remove all.CustomCSSforFx releases & changelog - Custom JavaScript for Firefox - NoiaButtons CSS tweaks - List of CTR, CTB, GMF & Noia4 CSS tweaks & link to FOXSCAPEuC theme - Firefox Color (compatible with default color preset of CustomCSSforFx) Want to support this project?.Under "Privacy and security," click Cookies and other site data.If you remove cookies, you'll be signed out of websites and your saved preferences could be deleted. These sites own some of the content, like ads or images, that you see on the webpage you visit. Third-party cookies are created by other sites.First-party cookies are created by the site you visit.With cookies, sites can keep you signed in, remember your site preferences, and give you locally relevant content. They make your online experience easier by saving browsing information. What cookies areĬookies are files created by websites you visit. You can choose to delete existing cookies, allow or block all cookies, and set preferences for certain websites.


 0 kommentar(er)
0 kommentar(er)
